スマホで撮った写真、ブログにそのまま載せないで!【3つの画像圧縮方法】
- SEO・WEB集客

こんにちは。
Webやパソコンが苦手な小さなお店・個人事業主のためのホームページ制作、Web集客サポートをしているevegle DESIGNの近藤ジュンコです。
みなさん本業が忙しい中、ホームページ運営も頑張っていらっしゃると思います。
私もクライアント様に
「ブログやコラムを更新してコンテンツを増やしていきましょうね」
とよくお話しするのですが、
今回は
『文章とともに掲載する写真や画像、スマホで撮ってそのまま挿入しちゃダメよ!』
というお話をしたいと思います。
\ こんな方はぜひ最後まで読んでくださいね♡ /
- 商品やサービスの写真をたくさん掲載したい
- えっ!スマホで撮った写真をそのまま掲載してしまってるよ…
- Canvaなどを使用して自分で作った画像を掲載することがある
もくじ [close]
スマホで撮った写真、そのまま載せるとどうなるの?
Webサイトに掲載する写真や画像のファイルサイズは
1枚あたり200KBまでが理想的と言われています。
スマホで撮った写真は、設定などにもよりますが
1枚あたり2〜4MB。(1MG = 1024KBです)
容量の大きいまま、画像を掲載してしまうと・・・
① サイトの表示速度が遅くなる
ページがなかなか表示されないサイトありませんか?
私はすぐにシャッと閉じてしまいます…(笑)
せっかくの内容を見てもらう前に
ユーザーが離れてしまうのは絶対避けたいですよね。
② SEOにも悪影響を与える
Googleは、ページの読み込み速度を評価します。
特にスマホからの検索順位に影響を与える!
誰もがスマホで検索する時代、
これも絶対に避けたい。
3つの画像圧縮方法
私が使っている3つの方法をご紹介します♪
1. 画像圧縮ツール「Image Optim」

「Image Optim」は、mac専用のアプリになります。
枚数制限なく無料で使える!
jpg、png、gif…どれも圧縮可能。そしてキレイ✨
操作も直感的で簡単です。
windowsの方は、次にご紹介するツールをご参考ください♡
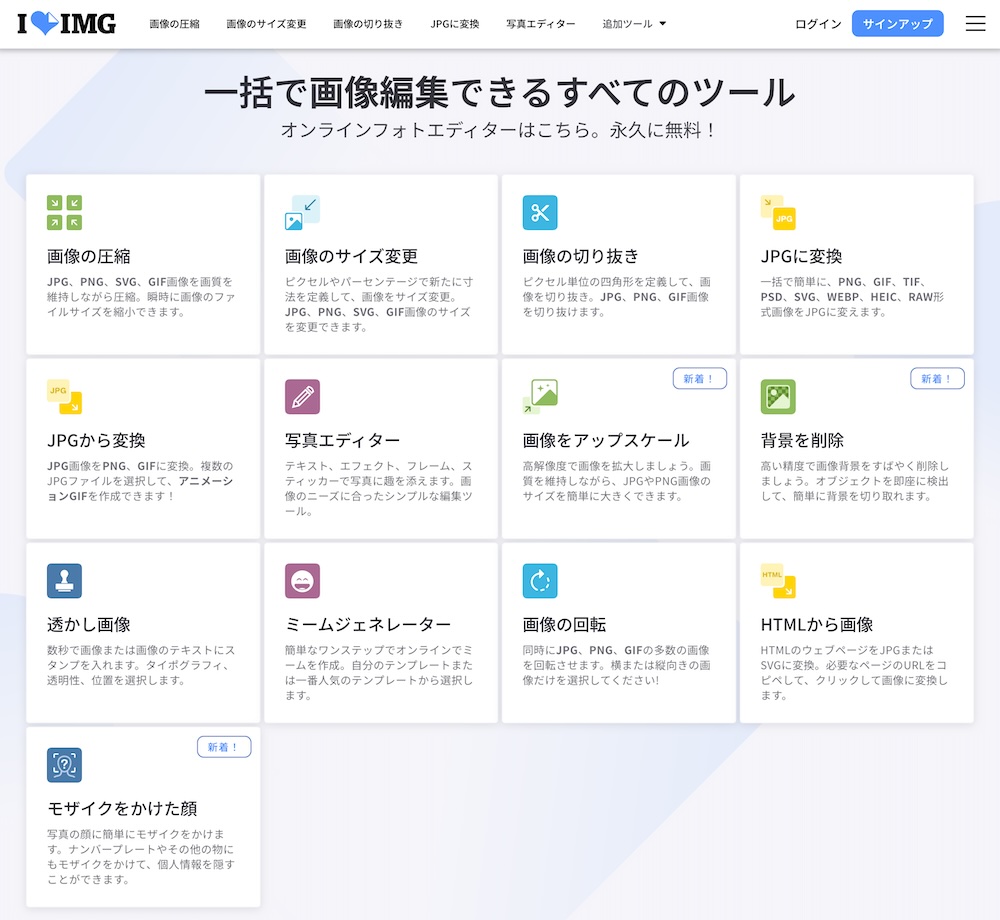
2. 画像編集オンラインツール「iLoveIMG」

「I♡IMG(アイラブアイエムジー)」は
ブラウザ上で画像編集ができるサイトです。
画像圧縮だけでなく、サイズ変更や背景削除など
様々な画像編集がこのサイト内で完了できる✨
こちらも無料です。
3. WordPressプラグイン「EWWW Image Optimizer」

「EWWW Image Optimizer」は
インストールし設定するだけで画像を圧縮してくれる
WordPress専用のプラグインです。
新たに掲載する画像はもちろん、
既存の画像も圧縮することができるという優れもの✨
WordPressサイトを運営している方には
ぜひ使ってほしいプラグインの1つです。
まとめ
ホームページやブログ運営をしていると
商品やサービスの紹介、伝わりやすくするための画像など
ご自身で撮影した写真を掲載する機会が多いと思います。
今回は、私が日頃使っている便利な画像圧縮方法を3つ
ご紹介させていただきました!
日々の作業が少しでも楽に♪
より楽しんで続けられるように
参考にしていただけたら、とてもうれしいです。
\ この記事に関するご感想やご質問は公式LINEへ♪ /
今だけ!Instagram専用サンクスページテンプレート配布中です♡

\ テンプレートの簡単な編集方法・編集例もついてます♡ /
この記事を書いた人
evegle DESIGN
(エブグル デザイン)
近藤 ジュンコ
兵庫県在住|Webデザイナー
大のヨークシャーテリア好き♡ 今まで4匹のヨーキーと暮らしてきました。
今は2匹のヨーキーと旦那さんと生活中。あとNetflixと辛いものも大好きです。
Webやパソコンが苦手な小さなお店のホームページ制作・Web集客サポートをしております。
「制作を通して誰かのお役に立つことができるなんて最高!」の考えのもと、お困りごとに寄り添える情報発信をしていきます。
( About me → )
evegle DESIGN
(エブグル デザイン)
Webやパソコンが苦手な方にも分かりやすく
丁寧にサポートさせていただきます。
ご相談・お見積もりは無料です。
ご相談後にお申し込みの有無をご判断いただけます。
まずはお気軽にご相談・お問い合わせくださいContact