初心者のためのブログの書き方【まずすべきことはコレだけ】
- SEO・WEB集客

ホームページのSEO対策の一つとして、ブログやコラムなどのコンテンツを更新していくことが挙げられます。
コストがかからず出来ることなので挑戦したい、している方も多いのではないでしょうか?
しかし、いざ書こうとすると
「何について書けばいい?」
「SEOに効果的な書き方ってあるの?」
「書いてる途中で迷子になってしまう…」
など、むずかしく思えてしまうことも多々あります。
この記事では、SEOに効果的でユーザーに読んでもらえるブログを書くために「初心者がすべきこと・迷子にならない書き方のポイント」をご紹介します。
むずかしく考えすぎてブログを書く手が止まってしまう方は、まずはコレだけ実践してみてください!
ホームページでブログを書くことのメリットや効果については『ホームページでブログを書くメリットと効果【集客につながる】』の記事もご覧ください。
ブログを書く前にすべきこと【3STEP】
①ペルソナ(具体的なお客様像)を決める
あなたのビジネスのお客様になってほしい人について具体的に設定していきます。
誰に向けて発信するのかを決めることで、読み手の気持ちを想像しやすくなり、内容や言葉選びの迷いがなくなり記事が書きやすくなります。
ペルソナを決めるときは、その人が実際に存在しているようにリアルに細かく設定していきます。
- 年齢
- 性別
- 居住地
- 職業
- 家族構成
- 趣味
- 価値観
- ライフスタイル など…
例えば、ヘッドマッサージサロンのペルソナを考えてみます。
- 35才女性/既婚
- 事務職でPC作業中心
- 都内在住
- 趣味は、ショッピング・美容・ご褒美リラクゼーション巡り
- Instagramで美容に関する情報をいつもチェックしている
- 仕事で日中ずっとPC作業しているため、頭痛や肩こりに悩んでいる
- 最近疲れやすく、眠りが浅いと感じる
といったようになるべく具体的に設定していきます。
ペルソナ設定に迷ったら、自分の周りやSNSの中の人、過去の自分など実在する人を当てはめてみると想像よりもリアリティが増します。
②キーワードを選定する
設定したペルソナが、「頭痛や肩こりにヘッドマッサージっていいのかな?」と思い調べるとしたら、どんなキーワードを使って検索するのかを考えます。
「ヘッドマッサージ 効果」「ヘッドマッサージ 効果 肩こり」「ヘッドマッサージ 頭痛改善」などでしょうか?
次に、考えたキーワードが実際にどのくらい検索されているのかを確認する必要があります。
誰も検索しないキーワードを選んでしまうと、せっかく書いたブログを誰にも見てもらうことができません。
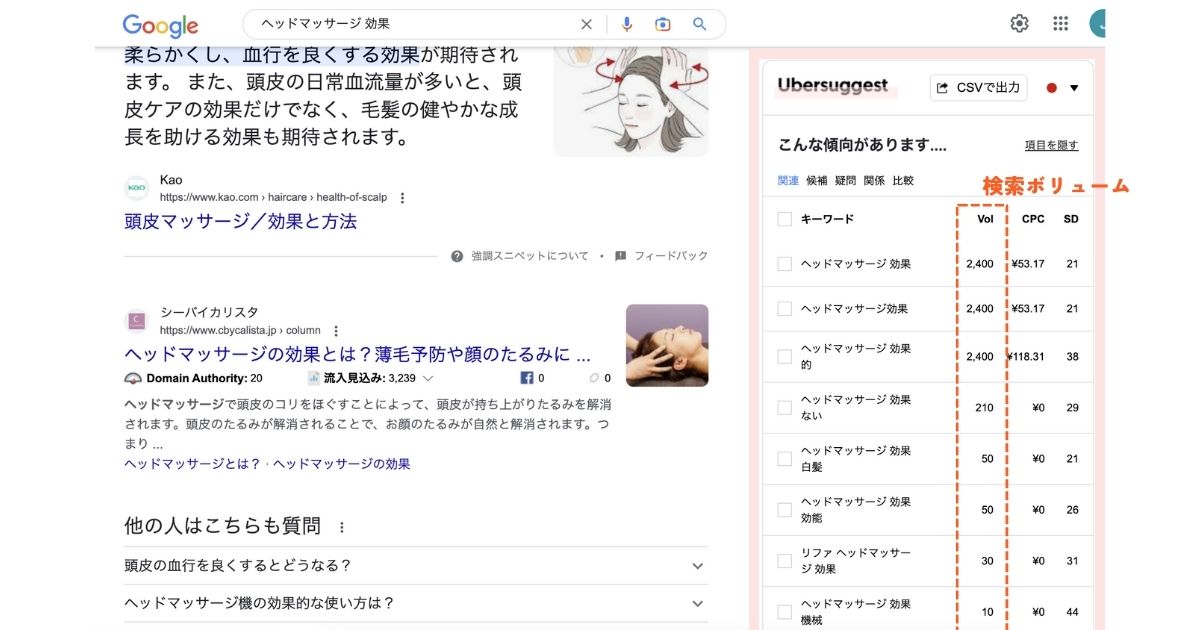
UbersuggestのChrome拡張機能を使えば、月間の検索ボリュームを簡単に調べることができます。
調べたいキーワードをChromeのブラウザ上で検索するだけで、下記のように表示されます。

他にも、GoogleのキーワードプランナーやUber Suggestを利用すれば、検索ボリューム以外の数値も調査することができます。
③ペルソナ(お客様)のお悩みを考える
設定したペルソナの「困っていること」「知りたいこと」「どのような悩みを解決したいのか」を考えます。
そのお悩みとキーワードが一致していることがポイントになります。
例えば、「ヘッドマッサージ 効果」と検索するユーザーのお悩みは、
「ヘッドマッサージに行ってみたいけど、何に効果があるんだろう?」
「ヘッドマッサージで頭痛や肩こりが改善しないかな…」
「ヘッドマッサージって美容効果もあるのかな?」
などをイメージすることができます。
お悩みからキーワードを選定していくこともできますし、選定したキーワードからお悩みをイメージしていくこともできます。
ブログの書き方【迷子にならない手順】
いきなり文章を書き出さないこと!
大まかにブロックを構成してから各ブロックごとに内容を埋めていくようにすることで、途中で迷子になったり内容がブレたりすることなく最後まで書き切ることができます。
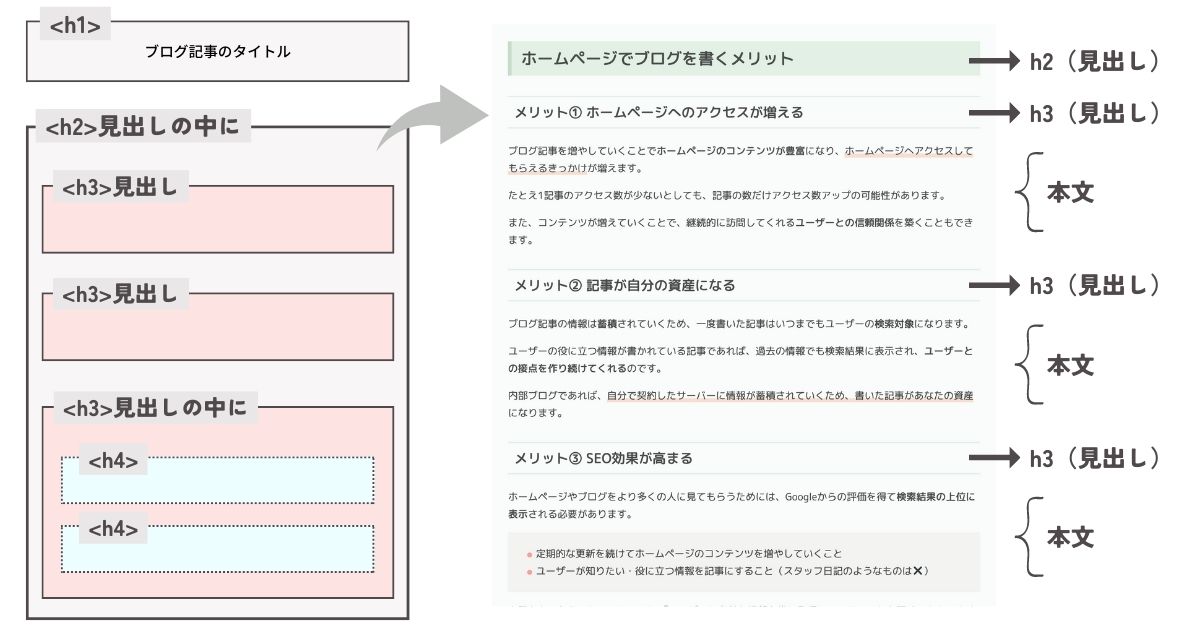
❶見出しを考える
まず、見出しを考えます。
大きな見出しを1つのブロックと考えて、その中に小さな見出しをいくつか作成していくようにすると、読み手にも伝わりやすい構成になります。
ポイントは、
- 見出しにも選定したキーワードを入れる
- 見出し用のタグ<h2>~<h4>で階層を作る
※<h1>タグは1つの記事に一回だけ、記事のタイトルに使います。
※<h2>~<h4>タグは記事の中で何度でも使用できます。ちなみに<h6>まであります。

❷見出しごとの文章を考える
ペルソナをイメージしながら文章を考えていきます。
読み手の立場に立ち、ユーザーの”知りたい情報・役に立つ情報”かどうかを意識しながら書いていきましょう。
また、誰が読んでも理解しやすい言葉選びや、一文が長すぎないこと、「です」「である」などの文調を統一させるなど、文章の読みやすさも大切です。
❸タイトルを決める
最後にタイトルを決めます。
選定したキーワードを入れた全角30文字前後で考えましょう。
使用するタグは<h1>タグです。
検索結果に表示される記事タイトルは、記事を読んでもらえるかどうかを左右するポイントにもなります。
- 数字を使って「◯◯◯おすすめ3選」や「2023年版」
- 疑問系を使う
- 簡単さをアピール「すぐに実践できる◯◯」
- 実績や経験を伝える
などユーザーにとって魅力的な、つい読みたくなってしまうタイトルをつけましょう。
迷わないブログの書き方【テンプレート】
PREP(プレップ)法
「ブログを書くなんて初めて」「文章を書くのが苦手」という方は、まずこの手法に当てはめて文章を構成してみてください。
PREP法とは
- Point(結論)(◯◯がおすすめです。)
- Reason(理由)(なぜなら、××だからです。)
- Example(具体例)(たとえば、××にも使われています。)
- Point(結論)(そのため、◯◯をおすすめします。)
この4つの流れで構成していきます。
最初に結論を伝えることで、読み手が理解しやすく伝わりやすい文章を構成することができます。
私もこのPREP法を教わり記事を書くようになってから、迷わず書けるようになりました。
読まれるブログのチェックポイント
✔︎ユーザー目線!ユーザーファースト!
「自分が伝えたいこと < ユーザーが知りたいこと・ユーザーにとって役に立つ内容」になっているかが一番大切です。
お客様・お客様になってほしい人・ペルソナを常に思い浮かべながら書きましょう。
✔︎一文が長くなりすぎないように
文章が長く続いてしまうと、意味を理解しにくくなってしまいます。
読み手への負担を考えて、一文は2〜3行でおさまるようにしましょう。
✔︎専門用語・難しい表現は使わない
どんな人に向けての記事なのかにもよりますが、読み手の立場に立った言葉選びをしましょう。
初心者に向けての記事なのに専門用語や難しい表現ばかりが使われていると、理解されないどころか最後まで読んでももらえません。
✔︎画像や図を入れて分かりやすく
文字だけが続く記事より、適度に画像が挿入されている記事の方が単調にならず、読み進めやすくなります。
また何か説明・解説する際も、図や表を使用した方がスムーズに理解してもらえます。
挿入した画像には、画像用のタグ<alt>に画像の説明を入れましょう。
SEO対策として、検索エンジンにも画像の内容を認識してもらう必要があるためです。
✔︎1記事のテーマは1つ
記事のテーマは1つに絞って書いていきます。
例えば、「ヘッドマッサージの効果」を書いている記事に「フェイシャルマッサージの効果」などを書かないようにしましょう。
「ヘッドマッサージの効果を知りたい」と検索したユーザーには必要のない情報になりますし、検索エンジンにも「何について書かれた記事か」を正確に判断してもらえない原因になります。
まとめ
ホームページ内のブログで一番大切なことは、ユーザー(ペルソナ)目線!
ユーザーのお悩みやお困りごとの解決策、知りたいことの答えが書かれている記事であれば、ユーザーにとっても有益であり、同時に検索エンジンからの評価にもつながります。
ブログを書くには内容のリサーチや構成、画像や表を作成したりと時間と労力がかかりますが、コンテンツを増やしていくことでホームページへの入口を広げていくことができます。
私も「ああじゃないこうじゃない」とまだまだ時間がかかってしまいますが、書けば書くだけ慣れていくものだと実感しています。
むずかしく考えず、まずは上記のポイントだけを意識してブログを書き続けてみてください。
“ユーザーファーストで!丁寧に!”です。
この記事を書いた人
evegle DESIGN
(エブグル デザイン)
近藤 ジュンコ
兵庫県在住|Webデザイナー
大のヨークシャーテリア好き♡ 今まで4匹のヨーキーと暮らしてきました。
今は2匹のヨーキーと旦那さんと生活中。あとNetflixと辛いものも大好きです。
Webやパソコンが苦手な小さなお店のホームページ制作・Web集客サポートをしております。
「制作を通して誰かのお役に立つことができるなんて最高!」の考えのもと、お困りごとに寄り添える情報発信をしていきます。
( About me → )
evegle DESIGN
(エブグル デザイン)
Webやパソコンが苦手な方にも分かりやすく
丁寧にサポートさせていただきます。
ご相談・お見積もりは無料です。
ご相談後にお申し込みの有無をご判断いただけます。
まずはお気軽にご相談・お問い合わせくださいContact