ホームページはWordPressがいい?HTMLサイトとの違いと選択ポイント
- ホームページ制作

WordPressは、誰でも簡単に利用できるイメージが強く「ホームページを作るならWordPress」と言われることも多いですが、ホームページの目的や使い方によってはWordPress以外の選択肢もあります。
WordPress以外の選択肢、、、
動的サイトであるWordPress以外の選択肢には、静的サイトであるHTML(Webページを作成するための言語)で作られたサイトがあります。
動的サイト、静的サイトって、、、?
この記事では、
- WordPressサイト(動的サイト)とHTMLサイト(静的サイト)の違いや特徴
- それぞれ、どんなサイトが向いているのか
を初心者にも分かりやすく解説していきます。
ホームページを制作する前に知っておくことで、希望するホームページにはどちらが向いているのかを迷わず選択できるようになります。
もくじ [close]
動的サイト・WordPressサイトって?
動的サイトとは、オシャレな動きがあるサイトのことではない
動的サイトとは、アニメーションなどがある表面的な動きのあるサイトのことではありません。
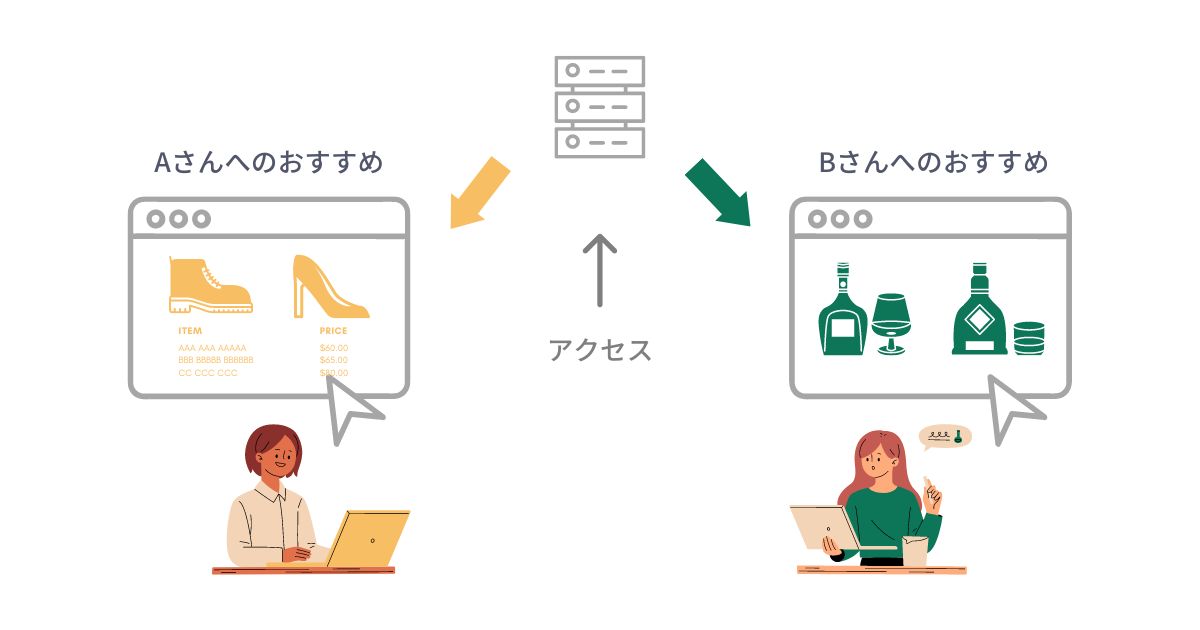
ユーザーによって表示される内容が変わるサイトのことを「動的サイト」と呼びます。
例えば、Amazonや楽天などのECサイト。
同じURLにアクセスしてもユーザーによって「あなたへのおすすめ」や「閲覧履歴」「お気に入り」など表示される内容が異なります。

WordPressの特徴
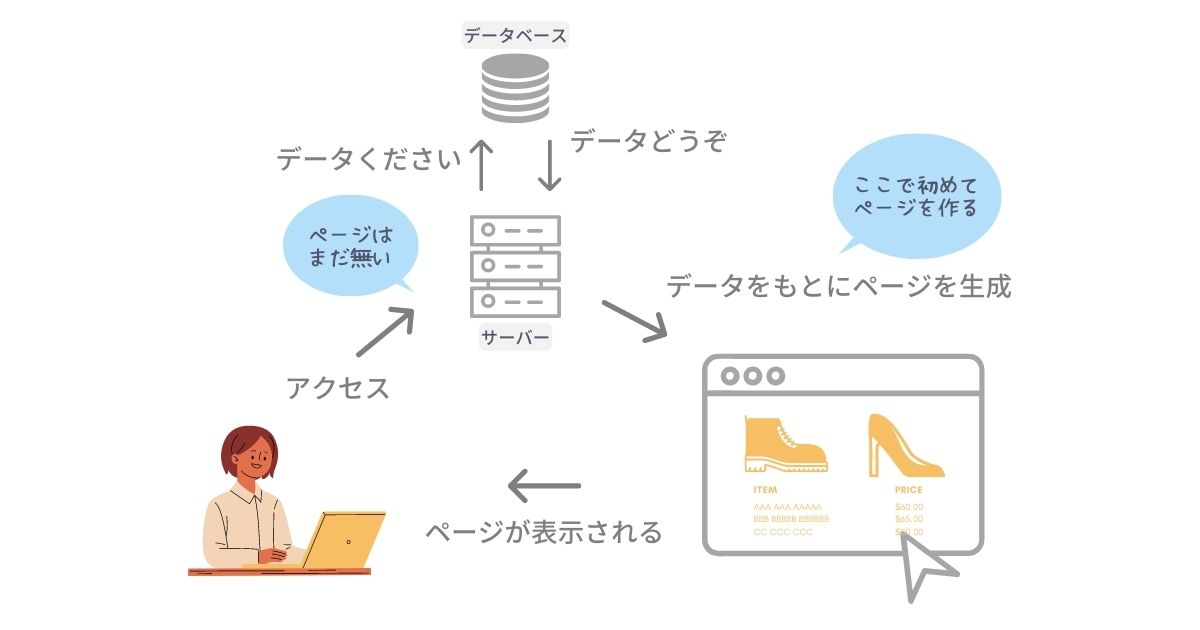
「動的サイト」を簡単に作成できるのがWordPressの魅力です。
ユーザーがアクセスするたびにリアルタイムでページが生成されるので、ユーザー一人一人に合わせた表示、ブログやお知らせなどの最新情報を表示することができます。

WordPressのメリットやデメリットについては『WordPressのホームページでできること【初心者にも分かる特徴・機能】』こちらの記事も参考にしてみてください。
静的サイト・HTMLサイトって?
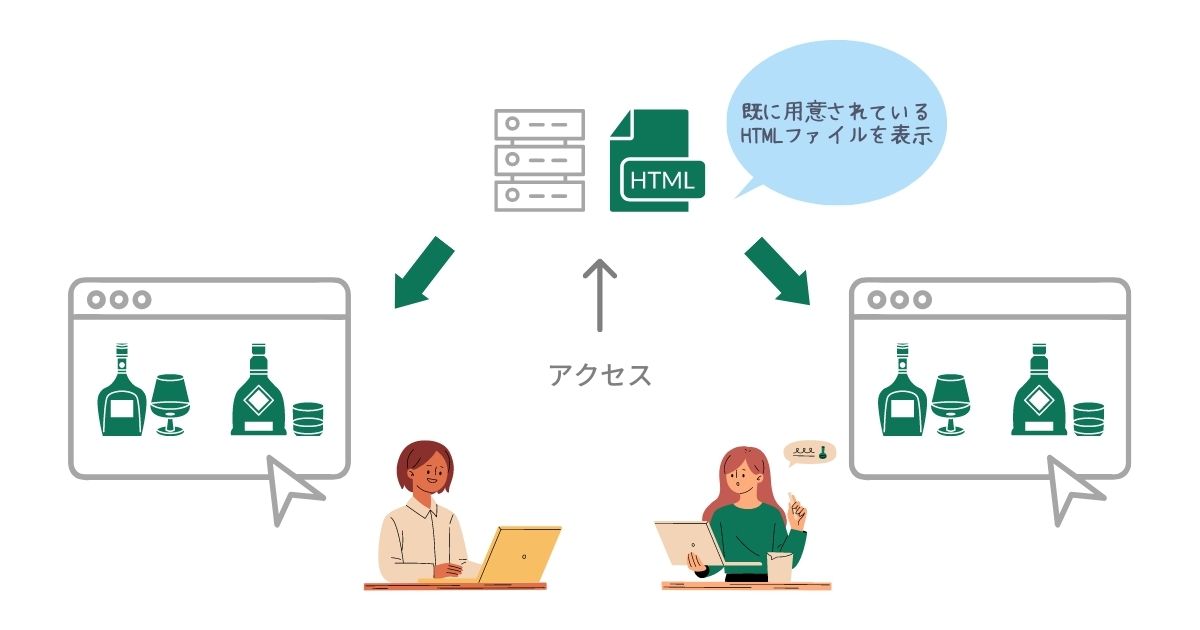
静的サイトとは、いつ誰が見ても内容の変化しないサイトのことです。
HTML(Hyper Text Markup Languageの略)と呼ばれるWebサイトを作成するための言語で作られます。
ユーザーがページにアクセスすると、すでに用意されているHTMLファイルの内容をそのまま表示するだけなので、常に同じ内容が表示されます。

ユーザーごとに表示を変える必要のない、名刺代わりのようなお店のホームページやランディングページ(商品やサービスの広告ページ)などで使用されています。
WordPressのホームページとHTMLのホームページを比べる
項目ごとに簡単に表にしてみました。
| WordPressサイト | HTMLサイト | |
|---|---|---|
| 制作費用 | HTMLサイトより高め | WordPressより安価な場合が多い |
| 制作期間 | HTMLサイトよりかかる | WordPressより短い場合が多い |
| 自分で制作 | テーマを利用すれば可能 | 専門知識が必要 |
| 更新 | お知らせやブログなどは専門知識がなくてもできる | 専門知識が必要 |
| 管理 | 記事の更新、画像のアップロードなどはブラウザ上でできる | 専門知識が必要 |
| セキュリティ | WordPressのバージョンやプラグインの更新などの対策が必要 | 比較的低リスク |
| SEO対策(Googleの検索結果で上位表示されるための対策) | 元からSEOに強い作りになっている(SEO対策プラグインも豊富) | 対策をおこなう必要がある |
| ページ表示速度 | アクセス毎にページを生成するため遅くなる傾向 | WordPressより早く、サーバーへの負担も少ない |
WordPressの方が、更新や管理がおこないやすいため、初心者でも運用しやすいといえます。
HTMLサイトは、ページの読み込みが早いことやセキュリティ面、サーバーへの負担が少ないためサーバーダウンが起こりにくいなどのメリットがあります。
WordPress or HTML、どっちで制作するべき?【選択ポイント】
ホームページの更新頻度は?
イベント情報・新サービスのお知らせやブログなど、常に最新情報をユーザーに届けたい場合は、WordPressの方がおすすめです。
WordPressのブログ機能では、記事の投稿や画像のアップロードも一度覚えてしまえば簡単に行えます。
スマホやタブレットからも更新できるので、リアルタイムでの情報発信も可能です。
反対に更新頻度が低く、お店の基本情報のみを掲載する名刺代わりのようなホームページの場合は、HTMLで作成することで制作費用をおさえることもできます。
ページ数はどのくらい必要?
ページ数の多いサイトは、WordPressがおすすめです。
WordPressはデザインや機能を一元管理できるので、サイト全体の統一感を持たせやすく管理がしやすいです。
ページ数が少ないサイト、ランディングページなどの場合は、HTMLで作成する方がデザインの自由度も高くオリジナリティのあるサイト制作ができます。
デザインや構成は?
ページごとにデザインを変えたり、オリジナリティのある凝ったデザインや構成にしたい場合は、HTMLの方が向いています。
テーマを利用したWordPressでは、デザインをカスタマイズすることは可能ですが、比較的シンプルなデザインになってしまいます。
ホームページを管理する人は?
ホームページを複数人で管理・更新する場合は、WordPressの方が便利です。
WordPressには複数のユーザーを登録できる機能があり、ユーザーそれぞれに権限を持たせることができます。
権限には、「記事投稿のみできる人」や「サイト全体を管理できる人」などがあり、必要に合わせて設定することもできます。
HTMLサイトの場合、複数人で管理するための設定が複雑になります。
今後コンテンツや機能を追加していく可能性は?
今の時点ではページ数が少ない場合でも、今後増える可能性がある場合は、WordPressで制作しておくことをおすすめします。
WordPressであれば、ページやコンテンツ、機能の追加を必要に応じておこなうことができます。
まとめ
動的WordPressサイトと静的HTMLサイト、どちらもそれぞれのメリットやデメリットがあります。
どちらで制作するべきかは、「どんなホームページを求めているか」「どんな風に運用していきたいか」によって違ってきます。
ビジネスの状況とともに変更や追加ができるという点では、WordPressで制作しておくというのも一つの手です。
現状だけでなく、今後の展開や運用など少し先まで考えて選択しておくことで、一度制作したホームページを長く使っていくことができます。
この記事を書いた人
evegle DESIGN
(エブグル デザイン)
近藤 ジュンコ
兵庫県在住|Webデザイナー
大のヨークシャーテリア好き♡ 今まで4匹のヨーキーと暮らしてきました。
今は2匹のヨーキーと旦那さんと生活中。あとNetflixと辛いものも大好きです。
Webやパソコンが苦手な小さなお店のホームページ制作・Web集客サポートをしております。
「制作を通して誰かのお役に立つことができるなんて最高!」の考えのもと、お困りごとに寄り添える情報発信をしていきます。
( About me → )
evegle DESIGN
(エブグル デザイン)
Webやパソコンが苦手な方にも分かりやすく
丁寧にサポートさせていただきます。
ご相談・お見積もりは無料です。
ご相談後にお申し込みの有無をご判断いただけます。
まずはお気軽にご相談・お問い合わせくださいContact